O que devo fazer para melhorar o desempenho da minha página da web? Os proprietários de páginas da Web costumam fazer essa pergunta. Compreender alguns dos problemas comuns relacionados ao desempenho e como eles afetam a experiência digital do usuário pode ajudar você a otimizar o desempenho da sua página.
Quais são os principais problemas relacionados ao desempenho?
Carregamento de página atrasado
Navegar em uma página da Web é semelhante a fazer uma viagem. Múltiplas interrupções são como engarrafamentos, estradas bloqueadas ou outros obstáculos na estrada que tornam sua jornada complicada. Da mesma forma, um dos fatores mais importantes que dificultam a experiência digital do usuário é o tempo de carregamento da página. O que é um bom tempo de carregamento da página? Quanto mais tempo você fizer seus clientes esperarem, maiores serão suas chances de sair. Embora um a quatro segundos seja visto como um atraso padrão, qualquer página que demore mais de cinco segundos pode impedir que os clientes permaneçam.
Instabilidade visual
Imagine que a estrada em que você está viajando continua se movendo, deixando você confuso. Será uma viagem tranquila? Não, e isso é semelhante a páginas da web em que os elementos da página mudam de posição durante a fase de carregamento, devido a mudanças de layout. Levará pelo menos algumas centenas de milissegundos para o olho humano detectar a nova posição. Isso resultará no usuário clicando no botão ou na opção errada e acabando em alguns problemas. Assim, a estabilidade visual é um elemento importante a se preocupar.
Ausência de interatividade
Imagine que você está esperando no pedágio para fazer um pagamento e continuar sua viagem. Mas, mesmo depois de cinco minutos, ninguém apareceu, causando um atraso. Semelhante a isso, uma página da Web que leva tempo para responder às ações do usuário afeta negativamente a experiência digital do usuário. Por exemplo, se um usuário clicar em um botão e esperar alguns segundos ou minutos sem nenhuma resposta, ele se perguntará se algo está errado. O usuário confuso pode clicar em outro botão esperando uma resposta e essas ações podem resultar em alguns problemas. Portanto, a interatividade é de grande importância no que diz respeito ao desempenho da página.
Garantir que suas páginas carreguem rápido e sejam visualmente estáveis e responsivas é de suma importância para oferecer uma ótima experiência ao usuário. Como é evidente, uma página de alto desempenho é sinônimo de um monte de clientes satisfeitos. Nesse contexto, o Google introduziu três elementos vitais principais, conhecidos como Core Web Vitals, que podem ajudá-lo a avaliar o desempenho da sua página no que diz respeito a esses aspectos da interface do usuário.
Quais são os Principais Web Vitais?
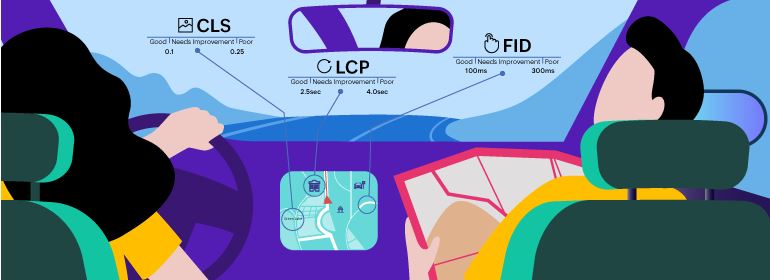
Os Core Web Vitals, ou seja, maior pintura de conteúdo (LCP), mudança cumulativa de layout (CLS) e atraso na primeira entrada (FID), fazem parte dos critérios de classificação que o Google considera ao avaliar o desempenho das páginas. Eles são selecionados dando peso aos três principais aspectos da experiência do usuário: tempo de carregamento da página, estabilidade visual e interatividade. São métricas que auxiliam na avaliação de certas facetas relacionadas à experiência real do usuário em uma página da web. Com base no limite designado para cada Core Web Vital, a experiência geral do usuário pode ser avaliada.
LCP
Às vezes, quando um usuário navega para uma nova página, os elementos da página demoram mais para carregar, deixando-os em um dilema se perguntando se a página está carregando. Mas então, lentamente, um elemento importante como uma imagem ou um vídeo começa a carregar, deixando-os aliviados. O tempo que leva para o maior elemento carregar é medido pelo LCP. A pontuação LCP ideal deve estar abaixo de 2,5 segundos.
CLS
Imagine que, em um site de comércio eletrônico, os usuários recebam uma caixa de diálogo pop-up com duas opções: “Sim, proceder ao pagamento” e “Não”. Devido à mudança de layout, os elementos continuam se movendo e os usuários estão clicando na opção errada continuamente. Isso pode deixá-los frustrados e preocupados se fizeram algum pagamento por engano. Esta estabilidade visual flutuante é medida pelo CLS. É calculado como a soma de todas as mudanças de layout que ocorrem em uma página. Para um bom desempenho da página, o CLS deve ser menor que 0,1.
FID
Imagine que um usuário está em uma página da Web e clica em um botão ou link, aguardando uma resposta. O tempo que leva para a página da Web responder à primeira ação do usuário é medido pelo FID. A ação do usuário pode ser qualquer coisa, exceto rolagem e zoom. O tempo é calculado em milissegundos, e qualquer coisa abaixo de 100 milissegundos é considerada uma boa pontuação FID.
Como posso otimizar minha página da web para obter boas pontuações no Core Web Vitals?
A otimização holística do seu site pode ajudá-lo a melhorar sua pontuação no Core Web Vitals.
Para reduzir o tempo de carregamento da página e obter uma boa pontuação de LCP:
- Comprima ou otimize imagens na página.
- Reduza o número de redirecionamentos.
- Cache suas páginas da web.
- Habilite o carregamento assíncrono de arquivos CSS ou JavaScript.
- Instale mais redes de entrega de conteúdo.
- Reduza o número de plugins.
Para reduzir as mudanças de layout e obter uma boa pontuação no CLS:
- Certifique-se de adicionar imagens junto com seu tamanho ou dimensão corretos.
- Coloque os anúncios com cuidado para não obstruir outros elementos da página.
- Carregue vídeos para plataformas de hospedagem de terceiros em vez de enviá-los diretamente.
- Escolha as fontes adequadas.
- Revise os scripts na página da web.
Para aumentar a capacidade de resposta da sua página da Web e obter uma boa pontuação no FID:
- Otimize os arquivos CSS e JavaScript na página da web.
O rastreamento e o gerenciamento eficiente de seu Core Web Vitals é um processo contínuo, e as ferramentas de monitoramento de sites, como o RUM do Site24x7 ou o monitoramento da velocidade da página da Web , podem ajudá-lo a fazer isso com monitoramento proativo. Como diz o ditado, é melhor prevenir do que remediar; é sempre melhor criar planos infalíveis para oferecer uma melhor experiência digital ao usuário, em vez de tentar corrigir os problemas à medida que eles surgem.
Você pode experimentar o Site24x7 dentro da sua empresa sem custo algum. Que tal realizar esse teste agora?
Conheça na prática como o Site24x7 pode ajudar você e o seu negócio. Nossos técnicos estão disponíveis para te apresentar a melhor solução de monitoramento em nuvem para sua infraestrutura, conte sempre com o apoio da equipe ACSoftware.
ACSoftware / Figo Software seu Distribuidor e Revenda ManageEngine no Brasil
Fone (11) 4063 1007 – Vendas (11) 4063 9639